WooCommerce – 商品のバリエーションを設定します。変動する製品、カテゴリー、Co.
先週は、WordpressとWooCommerceを組み合わせた基本的な使い方を説明しました。これがあれば、簡単に自分のオンラインショップを立ち上げることができます。第2部:製品管理とバリエーション
です。
WooCommerce – 可変商品
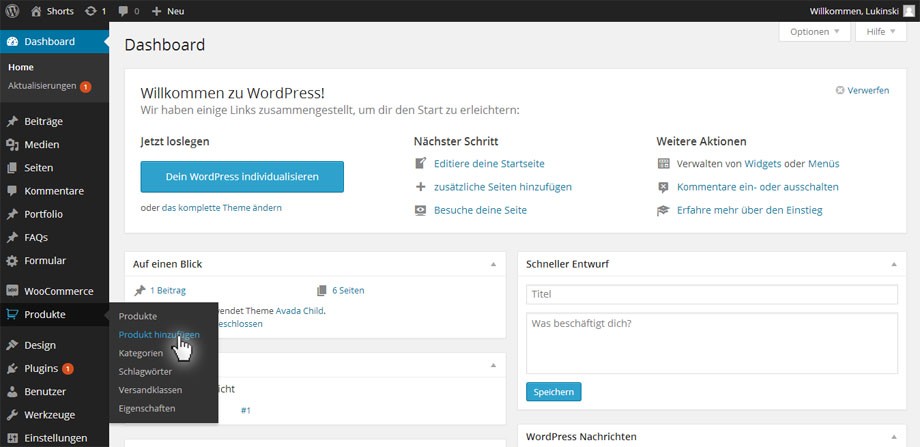
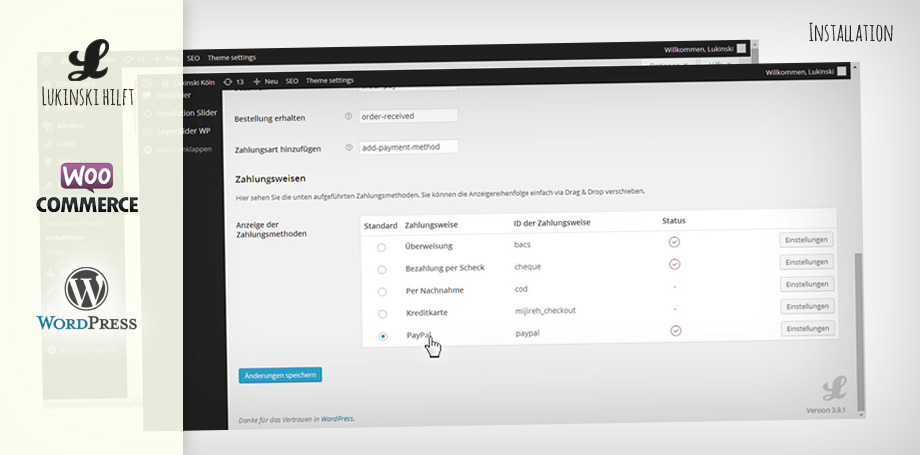
ダッシュボード>WooCommerceを見て、国、言語、税率、支払い方法に関するいくつかの設定を行ったところです。今度はさらに一歩進んで、商品を作りたいと思います。
製品の作成は比較的簡単です。基本的には、WordPressで作成した記事やページと同じように動作します。ページ内のキーワードやカテゴリーと同様に、特定の特徴を持った商品を作成します。しかし、まずは製品カテゴリーを見てみましょう。
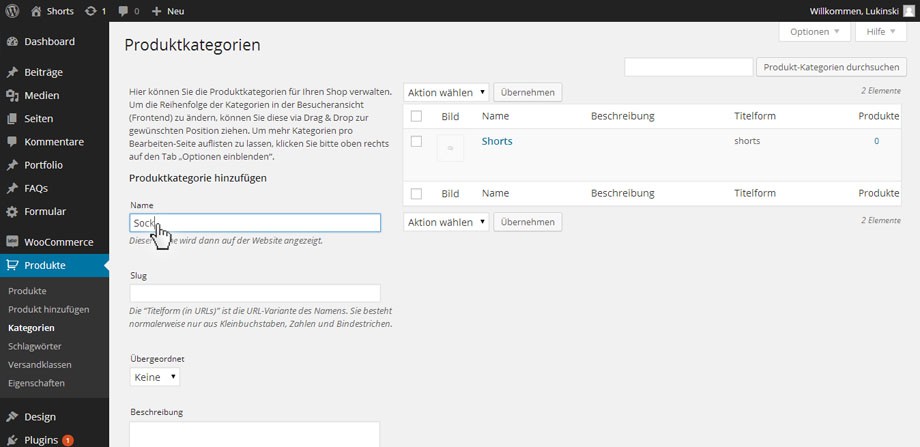
カテゴリーの作成
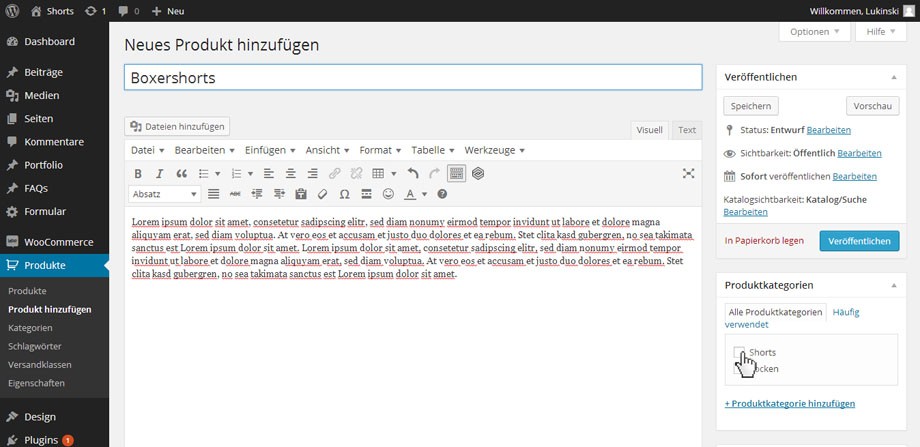
カテゴリーは非常に便利で、ズボン、Tシャツ、ジャケットなどがすぐにわかるようになっています。整理されていないオンラインショップをお客様に見せることのないように、まずカテゴリーを定義します。この例(スクリーンショット)では、ショートパンツとソックスです。
です。
シンプルな製品

最初の段階では、通常、以下の点が完成しているはずです。
- 製品名
- 商品説明
- 製品カテゴリー
- 製品キーワード
- 記事のイメージ
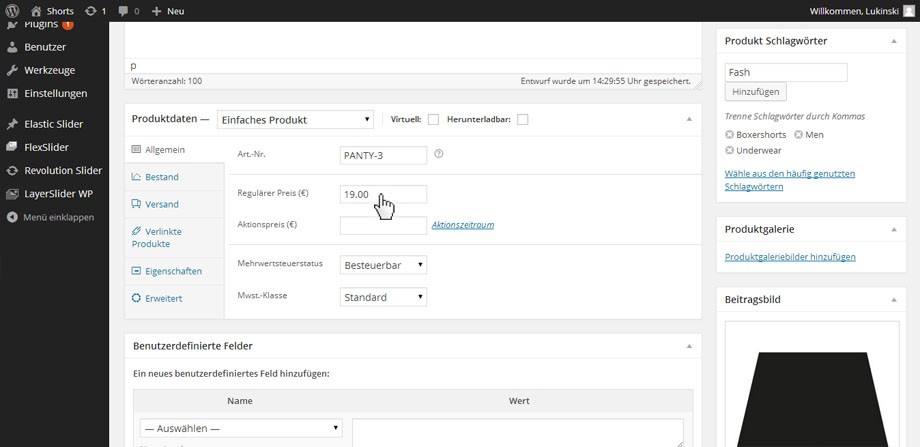
第2段階では、製品データのみになります。一般」タブでは、商品番号と価格を設定します。Part 1: … “ですべての設定を済ませている場合、VATクラスなどの情報はすでに設定されています。

もちろん、「在庫」や「出荷」でさらに詳細を定義することも可能です。しかし、これらは会社や商品の処理能力、ビジネスモデルによって非常に個別性があります。記事は「リンクされた製品」の下に後から追加することができ、その製品の下に追加推奨されます。すべてのデータを入力した後、製品を「保存」します(右上)。すでに「プレビュー」も可能です。
TIP!個々の商品にお客様の購入メモを追加したい場合は、「拡張」タブに小さなテキストフィールドがあります。
製品のバリエーション
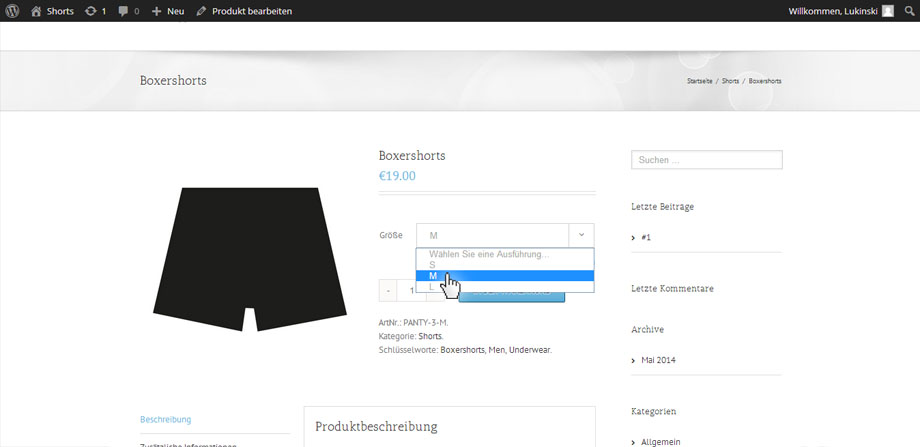
これからが楽しみですね。私たちの単品で十分かもしれませんが、ほとんどの方がセレクションを必要としています。例(スクリーンショット)では、当社のボクサーパンツをご覧いただけます。3つのサイズと3つのカラーで提供したいと思います。だからこそ、「単純な製品」を「可変な製品」にするのです。

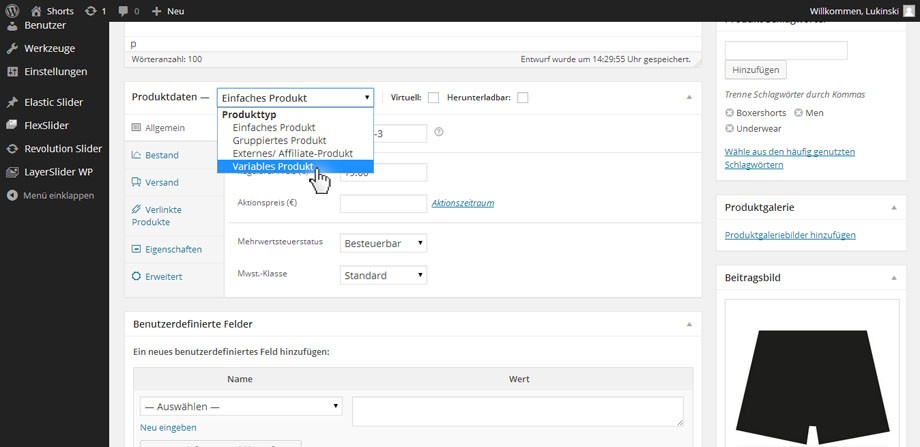
バリアブル製品の選択
Varibale product」を選択した時点で、外観が少し変わります。例えば、価格の入力欄が消えてしまいます。しかし、それは悪いことではありません。なぜなら、あなたは今、可変の、つまり異なる製品を持っているからです。

ここで多くの人が脱落してしまうのですが、ここからがコンテンツマネジメントの腕の見せ所なのです。幸いなことに、Wordpress + WooCommerceには、すべてを魔法のように実現してくれる素晴らしいオープンソースのシステムがあります。
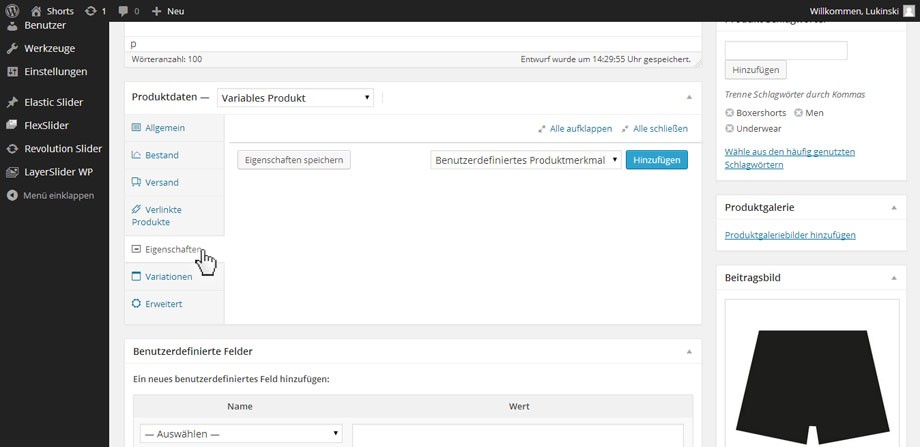
バリエーションの創出
まず最初に、可変製品が持つべき「特性」を決めます。これを行うには、「プロパティ」タブを一度クリックします。新しいフィールドには情報がないので、「追加」を押します。あとは、何を区別するかですね。この例では、サイズ(S、M、L)です。サイズの個別の値は、フィールドの右側にあります(スクリーンショット)。変数が長い縦線|(Ctrl + Alt + <>キー)で区切られていることが重要です。また、スクリーンショットにあるように、「製品ページで表示する」と「バリエーションに使用する」のボックスにチェックを入れることも非常に重要です。
入力内容を「プロパティの保存」で確認します。


セットバリエーション
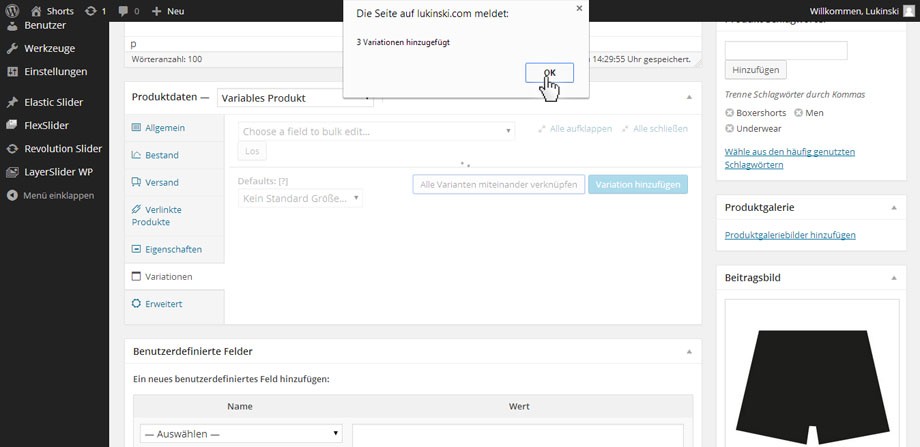
商品のプロパティを作成したら、次はバリエーションを設定します。そのためには、「バリエーション」タブに切り替えて、バリエーション同士をリンクさせます。そのためには、「すべてのバリエーションをリンクする」を押すだけでいいのです。ポップアップが表示されますので、確認してください(これですべてのバリエーションがリンクされます)。その後、すべてが追加されたという確認が表示されます。

バリエーションの編集
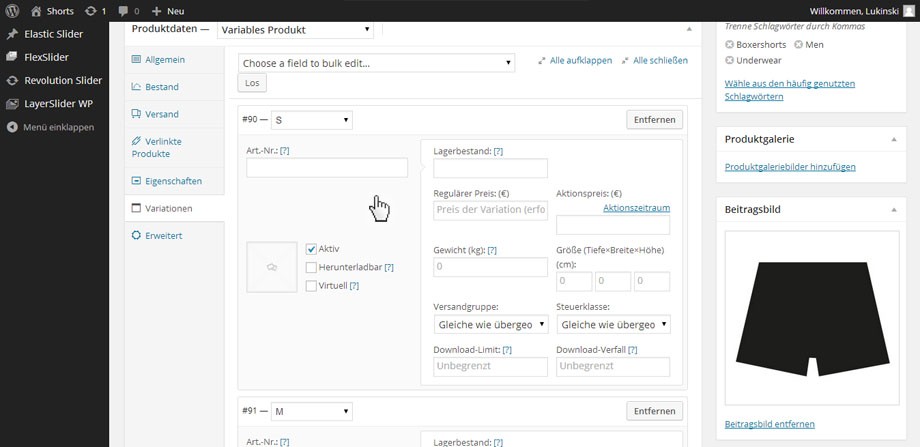
これで、Wordpress + WooCommerceが自動的にすべてのバリエーションを作成してくれました(次のスクリーンショット)。最後に、これらのバリエーションを個別に説明します。これはお店にとって重要なことで、後で「青いシャツはまだ10枚あるが、赤いシャツは2枚しかない」と言えるようになります。

これで、3つのバリエーション(例:S、M、Lサイズ)がある商品ができました。個々のバリエーションについて、個々の在庫量、価格(バリエーションがあるため必須)、さらに重量や測定値の詳細を指定することができます(必須)。もちろん、個別の商品画像(色が違う場合など)も。今回のブログでは、商品番号と価格に限定してご紹介します(スクリーンショット)。

終わった?すべてのゲゲゲは?その後、製品のプレビューを表示するか、製品を直接公開することができます。もちろん、さらなるバリエーションを生み出すことも可能です。製品を作成し、サイズや色などに応じて個別にデザインすることができます。

です。















 4.9 / 5.0
4.9 / 5.0